今回は詳しく画像付きでレクチャー【コスプレイヤー必見】
iPhoneのカメラロール「編集機能」で誰でも出来る、かんたん画像加工のやり方!!
皆さんはイベントでカメラマンさんに撮ってもらったり、自分で撮ったりした写真をどんな風に加工していますか?
もちろん、お顔を可愛くしたりお肌を綺麗にしたり……といった加工も大事です。
が! お顔以外にも写真全体の色味を操っていくと更に作品やキャラクターの雰囲気を素敵に演出できるんです!
カメラの設定である程度作ることも出来るのですが、不慣れだと設定が難しくて出来ないこともあるし、色味の仕上げを改めてすることでもう一段階クオリティを高めることが出来ます。
パソコンでPhotoshopやLightroomというソフトを使って色味の調整をすることもあるのですが、今回は、iPhoneのカメラロールの編集機能を使った誰でもできる加工方法を解説していきます!
※iOS13.3.1のカメラロール機能で説明します。
step1:どんな雰囲気の画像にしたいか決める
例として、こちらの画像を加工していきます。
画像の明るさも十分ありますし、このままでも全然問題なく撮れています。
が、殆ど肉眼で見たまんまの色味ですよね。
この画像の色味を、敢えて明るくしたり暗くしたりすることで「どんな雰囲気の写真として見せたいか」を演出していきます。
それでは、どんな風に加工したいか考えてみましょう。
漫画やアニメ作品などキャラクターのコスプレの場合は、その作品やキャラクターの性質・イメージに合わせて明るい・暗いなどの方向性を決めていくといいと思います!
今回は特に版権物ではないハロウィンのコスプレ写真ですが、背景にお花が写っていたり花冠を被っているので、お花の雰囲気を活かした明るくふんわりとした写真に仕上げていきたいと思います!
step2:「編集」機能のスライダーをいじる
加工の方向性が決まったので、早速編集していきましょう。
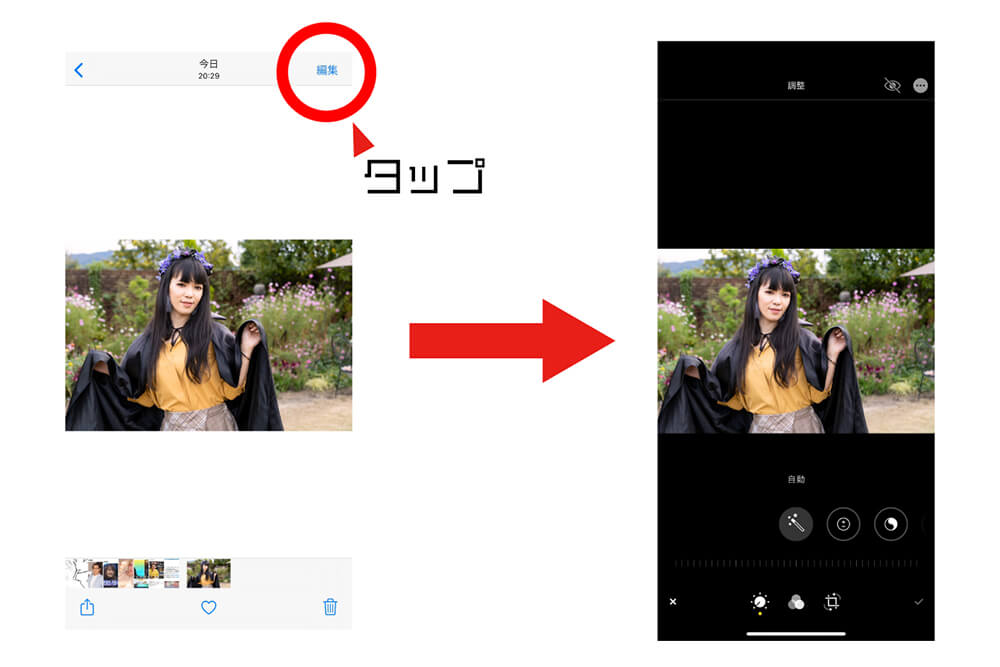
iPhoneのカメラロールで画像を表示すると、右上に「編集」をいう文字が表示されています。
この「編集」をタップしてみると、このような画面が表示されます。
最初に出ている「自動」の下のメモリを指で左右に移動させてもある程度の調整はできるのですが、各項目を自分で細かく設定することで狙った雰囲気に加工することができます!
それぞれの項目をタップして、下に表示されているメモリを左右に動かしながら、色味がいい感じになる数値を探していく作業です。
それでは、各項目の解説と、今回の設定をお教えします。
露出
露出:画像全体の明るさ調整。
右に移動させると明るくなって、左に移動させると暗くなります。
今回は明るさは問題なく撮れているのでいじりません。
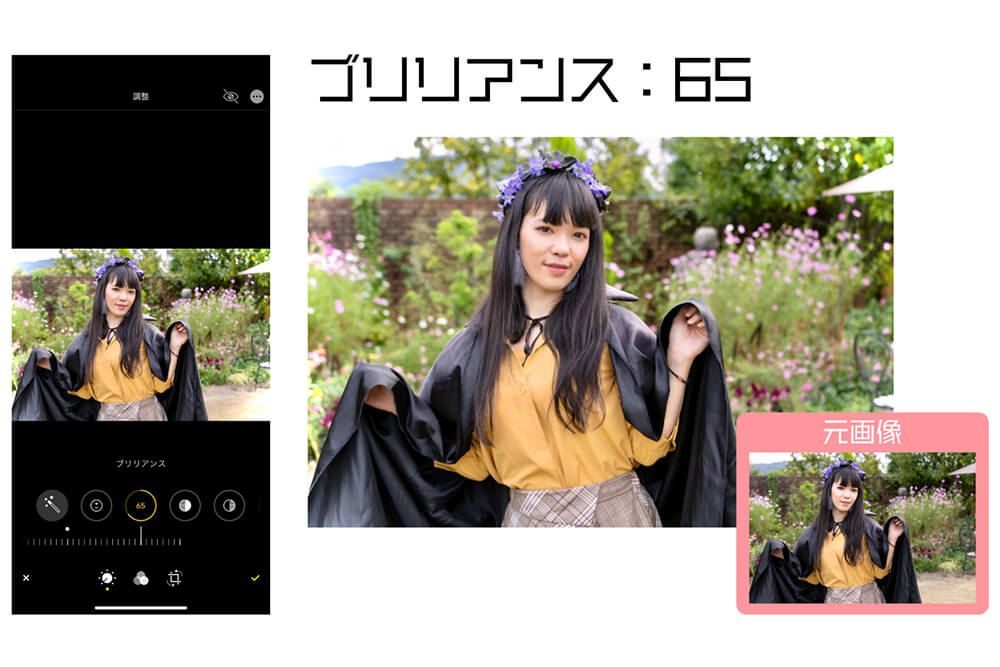
ブリリアンス
ブリリアンス:「輝度」とも言われる項目で、上げ下げすることで画像の雰囲気の明暗が調整できるようなイメージです。
プラス方向に上げていくとカラフルで雰囲気が明るいイメージに、マイナス方向に下げていくと色味が減ってクールなイメージになります。
今回は「明るくふんわり」を目指すので、右側プラス方向にメモリを動かして「65」にします。
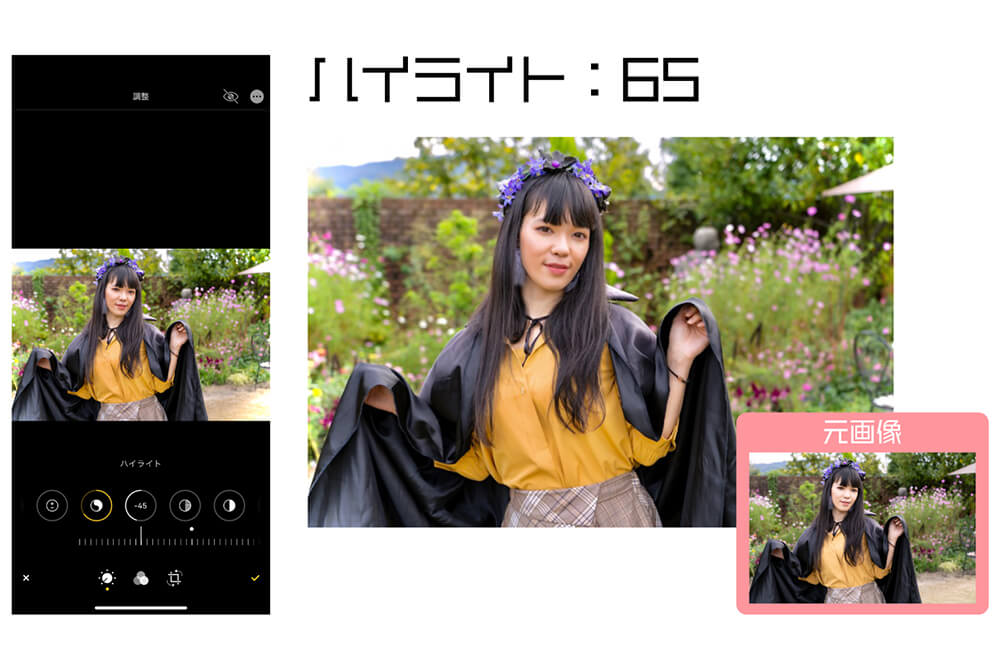
ハイライト
ハイライト:光が当たっている白っぽい部分の調整です。
この画像で言うと、モデルさんの頬の辺りなどですね。
「ハイライト」を下げていくと、光が弱まって白飛び気味の色が戻ってきます。
ここではモデルさんの顔の光が強すぎて真っ白になってしまっていてちょっと不健康そうに見えるので、ハイライトを「-50」まで下げて肌色を強調していきます。
更に生き生きとした色味になりましたね!
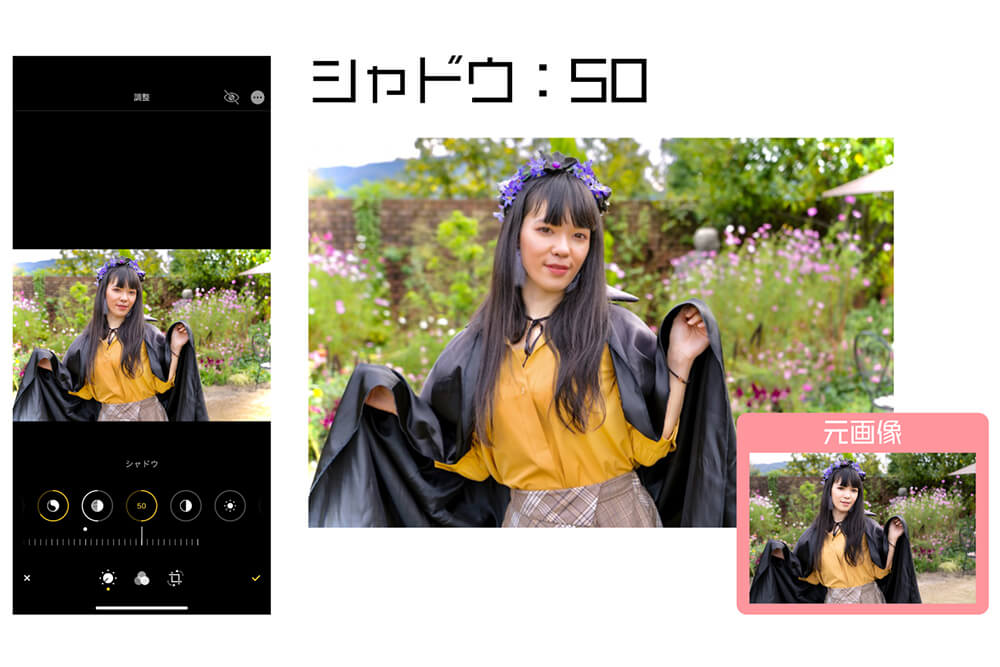
シャドウ
シャドウ:ハイライトの反対で、影になっている部分の調整です。
ここではマントの内側や、背景の木の影など。
明るい雰囲気の写真にしたいので、「50」まで上げていきます。
影が無くなってふんわりと明るい雰囲気になりました!
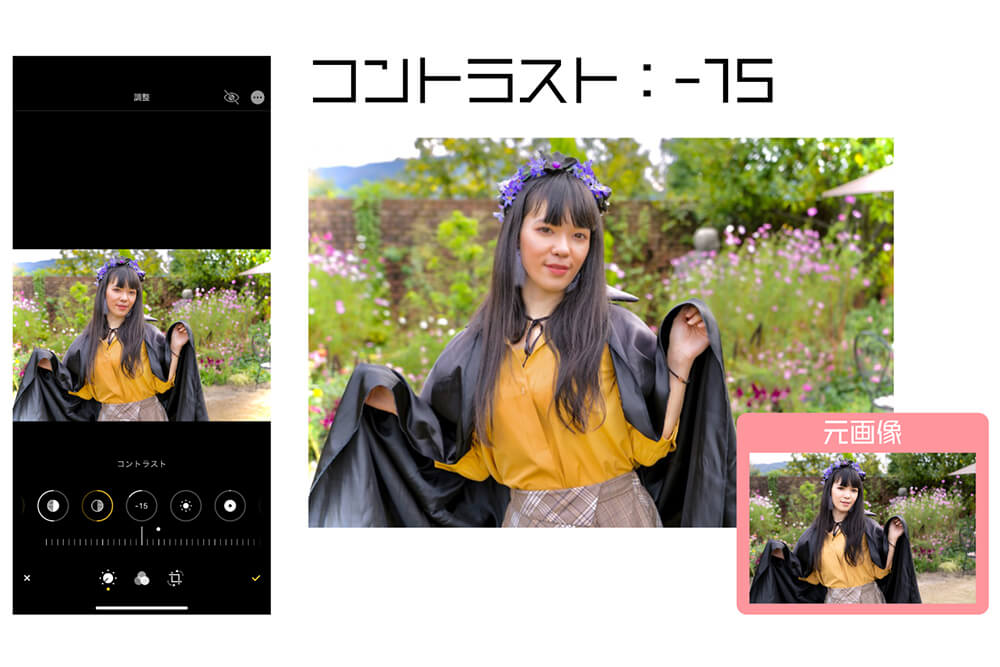
コントラスト
コントラスト:陰影を調整する項目。
上げるとパキッとして、下げるとふんわりします。
今回は「ふんわり」方向を目指しているので下げていきます。
「コントラスト」はあまりやりすぎるとおかしいので、「-15」にしました。
髪やマントの黒い部分が薄くなり、更に軽やかな印象になりましたね。
明るさ
明るさ:露出よりも細やかに画像全体の明るさが調整できる項目。
こちらも今回はスルーします。暗く撮れてしまった画像の時はいじってみてくださいね!
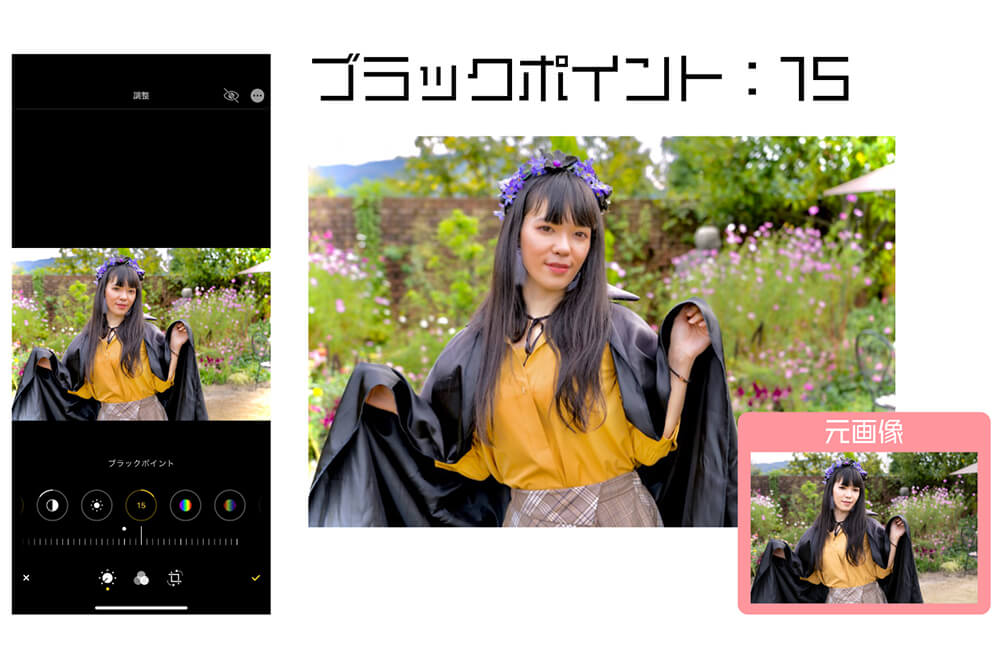
ブラックポイント
ブラックポイント:その名の通り、画像内の黒色を調整する項目。
上げれば黒が強調されて、下げれば薄くなります。
ここまでの調整ではふんわりと影を無くす方向で調整してきましたが、ここで黒色まで薄くしてみたところ、人物がぼやけてしまいました。
なので、ここではふんわりした背景の中で人物を強調するために「15」まで上げてみます。
微妙な差ですが、人物が際立ちました!
彩度&自然な彩度
彩度&自然な彩度:画像全体の色の鮮やかさを調整します。
「彩度」の方が大まかな調整で、「自然な彩度」の方が細やかに調整されます。
上げると色が鮮やかになり、下げると白黒写真に近付きます。
こちらもやりすぎると不自然になってしまうので、両方とも「15」にしておきます。
またしても微妙な違いですが、ちょっとだけ鮮やかになっています(笑)
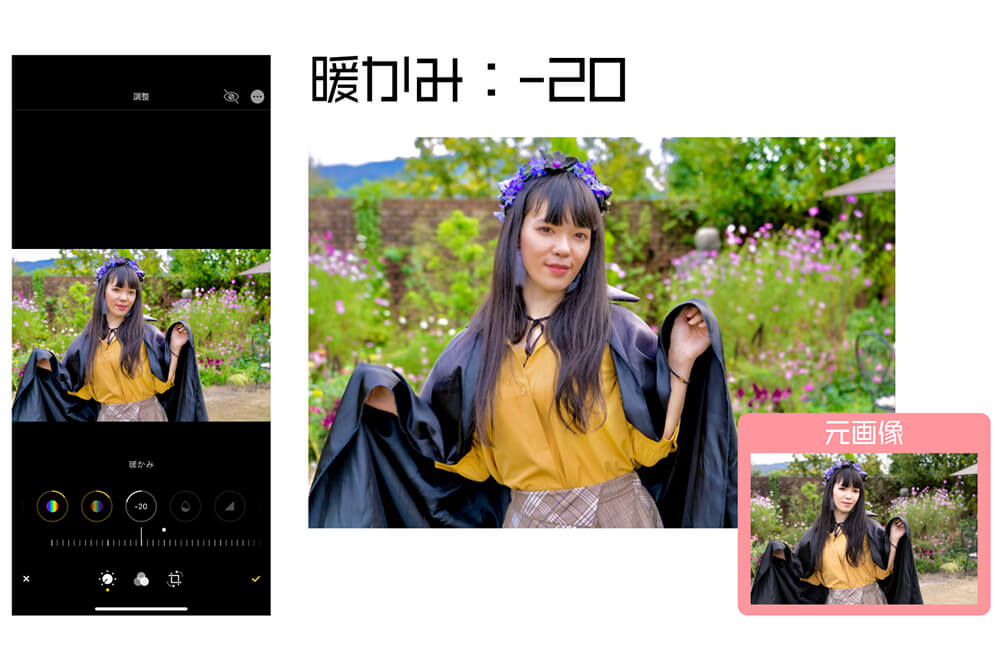
暖かみ
暖かみ:上げるとオレンジっぽく、下げると青っぽくなる項目です。
例えばオレンジっぽい色のライトの下で撮った写真でこの項目を下げていくと、肉眼で見た色に近くなります! そんな場面などで使います。
ここまで加工してきて、若干オレンジが強くなりすぎてしまいました。
なので、「-20」まで下げて一旦色を落ち着かせます。
肉眼で見たような色味に近付きました!
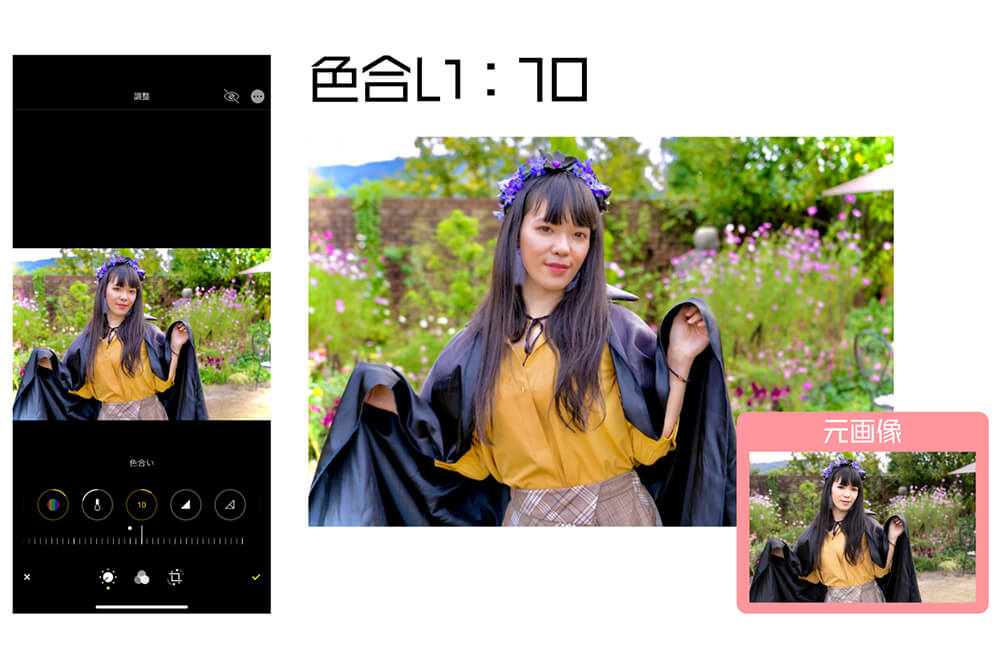
色合い
色合い:上げるとピンクっぽく、下げると緑っぽくなる項目です。
好みにもよりますが、人物写真を加工するとき「暖かみ」を下げて「色合い」を上げると、肌色がピンク寄りでブルーベースっぽい色味になるので筆者は好んでそのように設定します。
今回は上げすぎたら変だったので「10」だけ上げておきます。
ちょっとだけピンクっぽくなったの、分かりますか……?(笑)
シャープネス
シャープネス:上げると写真がシャープになります。
デフォルトが0なので、下げることはできません。
ピンボケした写真の時にここを上げると改善することができます!
今回はふんわりさせたいのでいじりません。
精細度
精細度:上げると全体がクッキリします。コントラストと似ているかも?
こちらも今回はスルー。
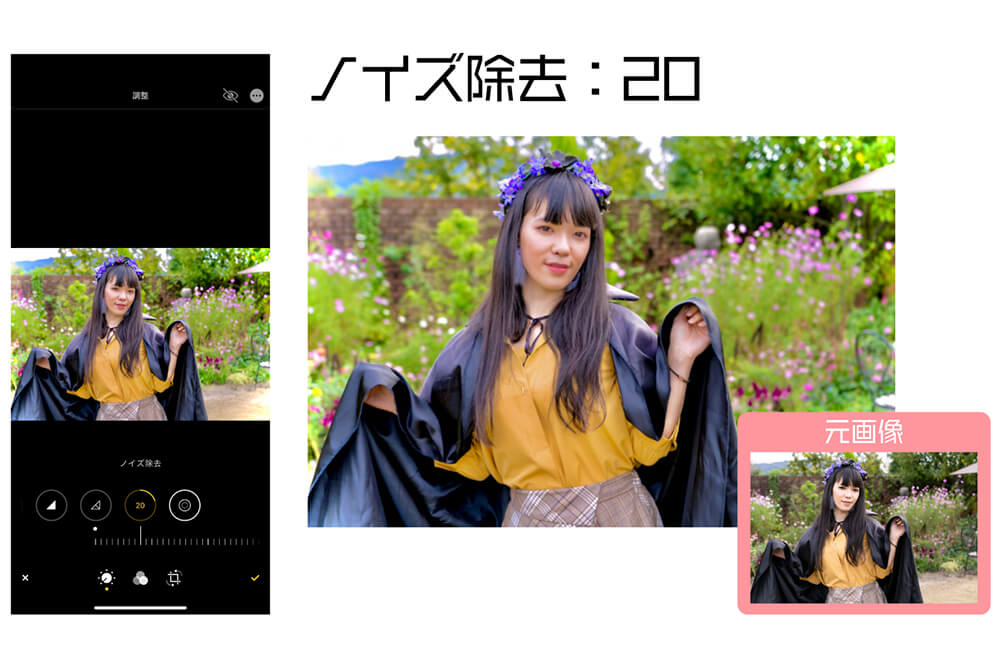
ノイズ除去
ノイズ除去:暗いところで撮った時などに発生してしまうノイズを改善する項目。
上げると画像がぼやけるのですが、この性質を活かすとソフトフォーカスをかけたようにふんわりとした雰囲気にすることができます!
「20」まで上げてみましょう。
少しぼやけてふんわりしましたね!
ビネット
ビネット:上げると周りが黒っぽくなって、下げると白っぽくなります。
周りを黒っぽくすると、ポラロイドカメラやフィルムカメラで撮ったような風合いになりますね。
でも今回は明るくしたいので、白っぽくさせて画像全体の明るい印象を強調していきましょう。
思い切ってフルに「-100」まで下げてみました!
これで調整完了です!
step3:完成!
調整が終わったら、右下の黄色いチェックマークをタップすると保存できます。
ビフォーアフターを比べてみましょう!
元画像のままでも普通にいいな~と思っていた写真ですが、「明るくふんわり」というテーマで加工してみると、カラフルで断然生き生きとして見えますね!
ちなみに、今までと全く逆のことをしてクールで冷たいイメージで加工するとこうなります。
若干ホラーっぽいですね(笑)
クールなキャラクターやシリアスな場面を再現したコスプレ写真などに使えると思います!
まとめ
このように、撮った写真にiPhoneでひと手間加えるだけでコスプレ写真の表現の幅がぐっと広がります。
もちろん表現手段としての加工以外にも、カメラの設定が上手くできなかった場合の補正として使うこともできますね。
そんな便利なiPhoneカメラロールの「編集」、是非使ってみてください!
コスプレイヤー必須といえばレタッチ!「レタッチなんて必要ない、素のままが一番!」なんて方も中にはいるかもしれませんが、二次元のキャラクターを表現しているんです。レタッチや補正が必要なこともありますよね!?フォトショップさえ駆使出来れ[…]
![[emoma!-エモマ-]](https://emoma-c.tv/wordpress/wp-content/uploads/2020/06/logo-2.png)